


ヘッダーにはいろいろ設定しますが、フッターはあまり触らないって人も多いように思います。
その分、自分はどうやって変更するだっけ、と記憶をさかのぼることもありました。
ここでは、フッターの変更箇所をまとめて紹介していきます。
本記事の内容
- 設定箇所
- カラー変更
- クレジット削除
- フッター右にあるボタンの設定
なお、ヘッダー部やTOP画面にはついては次の記事を参考にしてみよう。
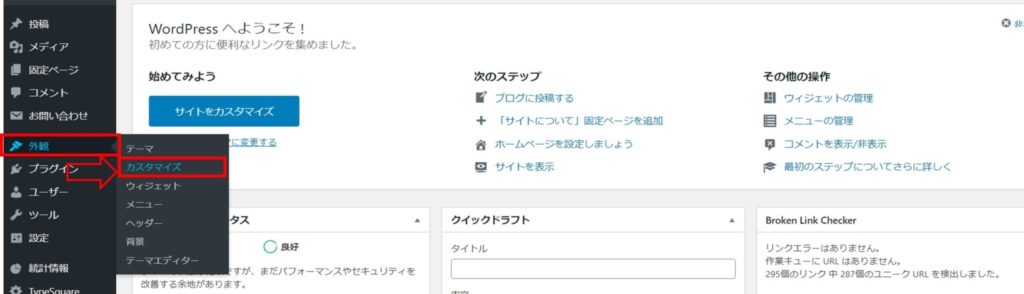
基本的な設定箇所は外観→カスタマイズから。

まずは画像の赤枠のように選択しましょう。

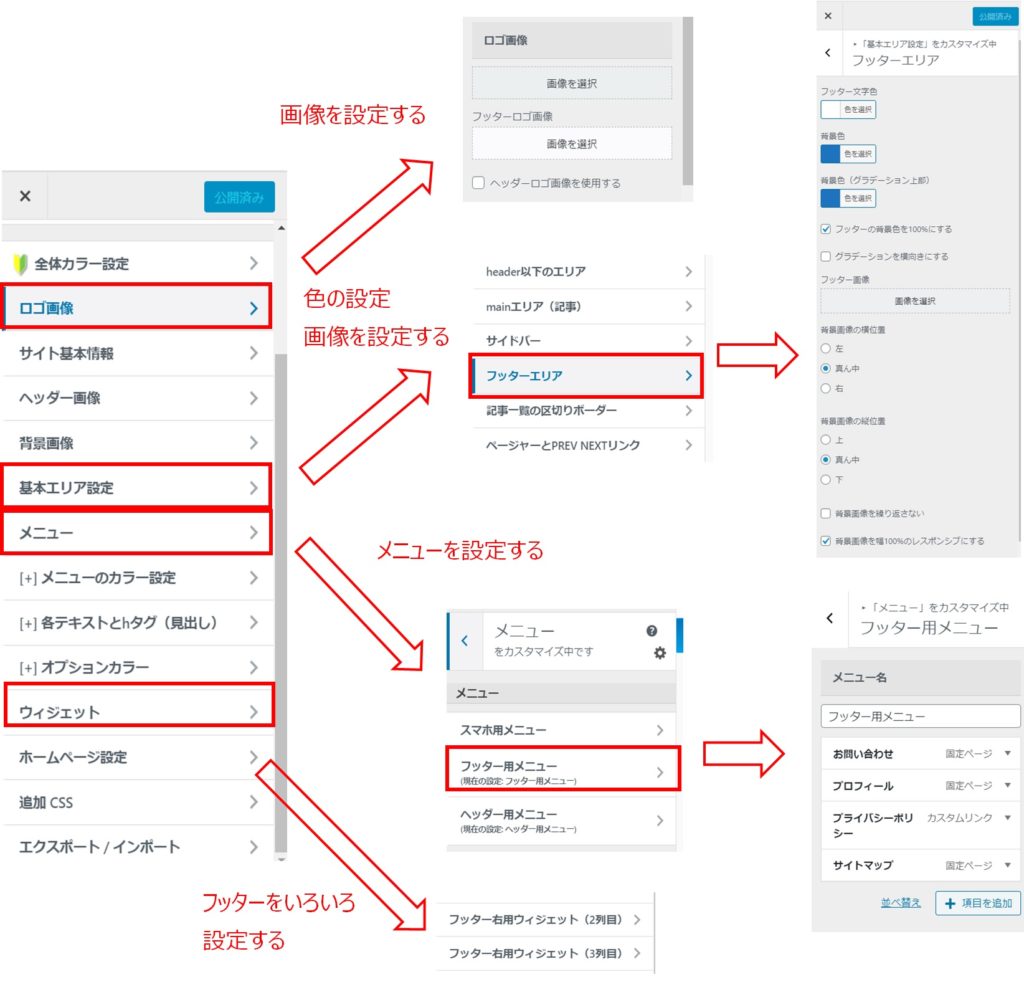
カスタマイズ画面にいくと様々な設定項目があります。
フッターに関係するところを赤枠で表示しました。
テーマ「アフィンガー5」では主に4つの設定箇所ががあります。
それぞれを確認していきましょう。
外観→カスタマイズ→ロゴ画像
まずが見た目のところです。
一色の背景でシンプルにするのもいいですが、良いロゴ画像が準備できる方はここで設定してみましょう。
フッターでもちょっとしたロゴデザインがあるとカッコイイですよね。
- 挿入したいデータを選択する。
- ヘッダーロゴ画像を使用するを選択したらOK。

外観→カスタマイズ→基本エリア設定
ここでは、フッターエリアに関わる色を変更可能です。
誰しも一回は変更しようと思うのではないでしょうか。
自分のブログに合った色合いで設定してみよう!
- 文字の色
- 背景色
- 装飾(グラデーション)
色の他にもフッター画像の選択や位置なども変更可能だ!
外観→カスタマイズ→メニュー

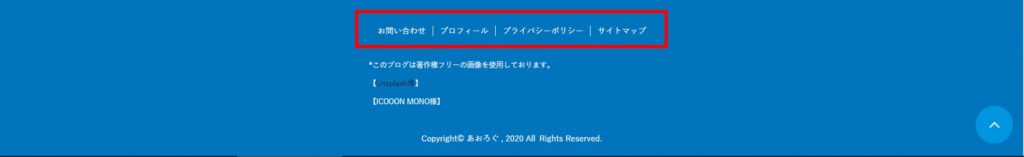
フッター部にある赤枠の部分ですね。
カテゴリーなどを選択して好みに作成できます。
「項目を追加」から自分が表示されたい内容を選択しよう。
多くのサイトをみると様々なので好みで設定しよう。
いっそ何のメニューも表示させないのもOKです。
外観→カスタマイズ→ウィジェット
ここではフッター部にテキストなどを表示させたり、様々な編集が可能です。
フッター部をどう扱うによるのですが、区切りとして他のコンテンツを表示するサイトもあります。
私の場合は、フリー素材の参照元をご紹介しています。
ページが切り替わっても表示され続けるフッター部にあればどこででも確認できますからね。
自分なりに工夫してみましょう。
クレジットの削除
フッター部に「by AFFINGER5.」と表記があります。
これを消す場合は、 購入時にダウンロードしたフォルダ内に「credit-remover.zip」という圧縮ファイルがあります。
テーマによっては別途お金がかけて消すことになるのですが、アフィンガー5では既に準備されているので活用できます。
管理画面の「プラグイン→新規追加」から次の手順で設定しましょう。
- 「プラグインのアップロード」を選択する。
- 「参照」から「credit-remover.zip」をえらぶ。
- 「今すぐインストール」を行う。
- 「プラグインを有効化」をして終了。

フッター部右にあるトップに戻るボタンの設定

フッター部を設定している気になるボタンが右にありますよね。
このボタンを押すとページのTOPまで自動的に表示場所を移動させるボタンです。
流れるように上にスクロールされます。
設定は「カスタマイズ」の「[+]オプションカラー」の一番下にある「TOPに戻るボタン」にあります。
- 変更内容は次の項目です。
- ボタンの画像
- 位置
- 色
- モバイルアンカー広告があっても上にボタンを配置するかどうか
- ボタンを丸くする
- 非表示設定
自分の好みの設定をしよう!
まとめ
要点をおさらいしましょう。
ポイント!
- 管理画面から外観→カスタマイズから設定しよう。
- 大まかに4つの変更箇所がある。
- クレジット削除は専用プラグインをアップロードしよう。
いろいろあるけど、ふと忘れたときに確認してみよう。