

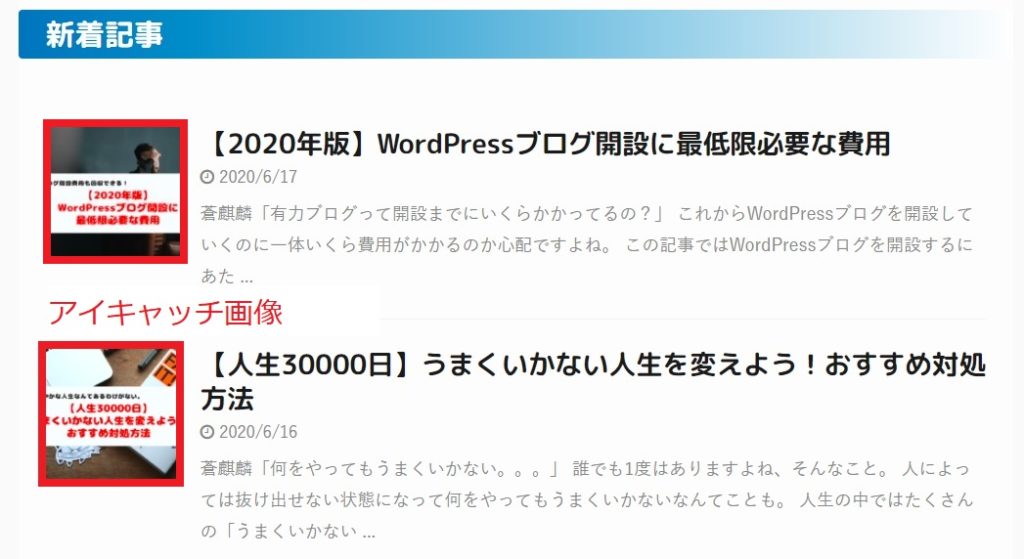
ブログ記事の表紙にあたる部分で目で見てすぐに理解しやすい利点があります。
この画像が読者を引き寄せる鍵になります。
この記事の対象の方
初めて!という人でも大丈夫です。
この記事を読めばWordPressブログでアイキャッチ画像の設定や作成がわかります!
【独自性】読むとわかる!
- アイキャッチ画像について知ることができる
- アイキャッチ画像の設定がわかる
- アイキャッチ画像の作り方がわかる
- アイキャッチ画像を変更した場合のツイッター投稿記事アイキャッチ更新方法
結論:アイキャッチ画像は読者を引き込む記事の顔

新しい記事に出会うとき、初めて目に飛び込んでくるのがアイキャッチ画像です。
アイキャッチ画像を初見の読者は「どんな内容だ?」と疑問に思います。
アイキャッチ画像を見てすぐにどんな記事なのか分かること、そして読みたくなるようなデザインであれば、読者への第一印象は最高です。
文章などの文字で読む前に目にとまる画像であればパッと見で理解しやすく、アイキャッチ画像のない記事より読者の負担を低減してくれます。
是非、アイキャッチ画像を作成して設定しましょう!
No Imageと読者の目に映らないようにしましょうね!
画像のセッティング手順
WordPressの記事とテーマ(ここではAFFINGER5)の設定の2つがあります。
それぞれ説明していきます。
1.記事においての設定
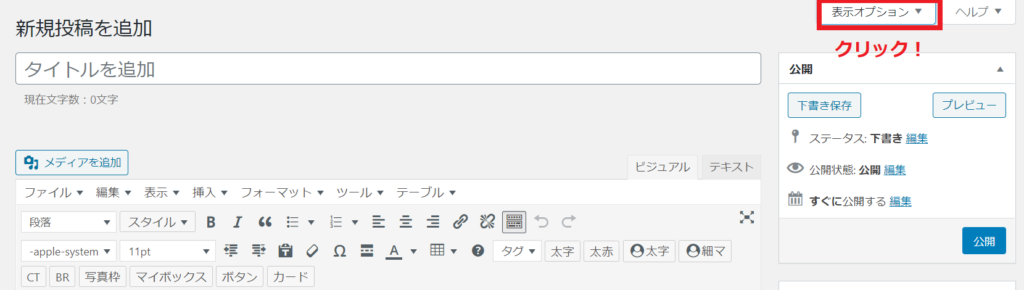
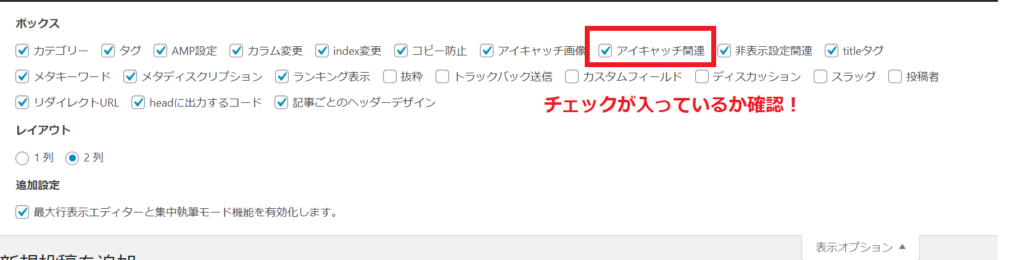
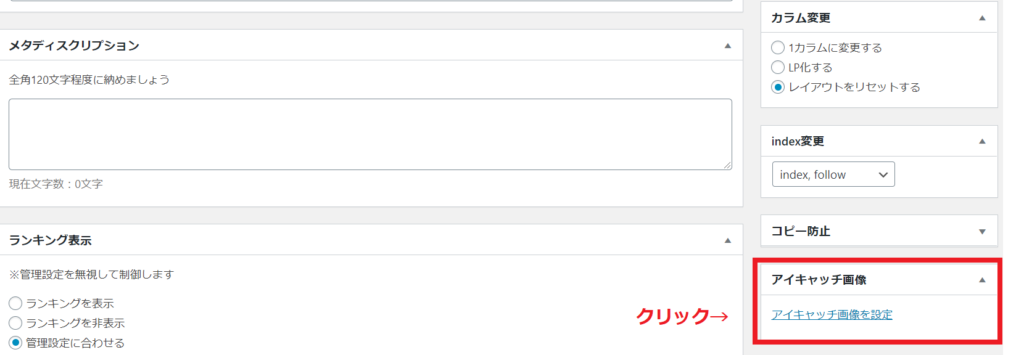
記事画面でアイキャッチ画像欄(赤い枠)の表示にチェックがあるのかどうか確認します。


記事画面の「表示オプション」をクリック。
赤枠にチェックが入っていますか?

記事画面の右側にある「アイキャッチ画像を設定」を選択。

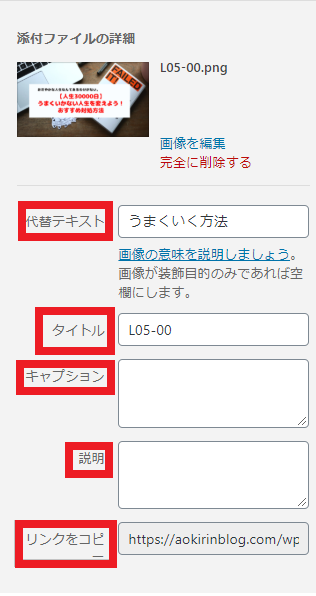
好きな画像を選択すると右側に画像のような設定項目が表示される。
それぞれ次のような内容だ。
| 代替テキスト | 画像を表示する時の画像の代替となるテキストです。 |
| タイトル | そのままです。 |
| キャプション | 画像の説明文です。クレジット(後述)をだすのに使用します。 |
| 説明 | 説明文です。特にいらない。 |
| リンクをコピー | 画像が保存されているアドレスです。 |
代替テキストは「alt属性」と呼ばれるWEB上で画像を表示する時の画像の代替となるテキストのことです。
必ず入れましょう

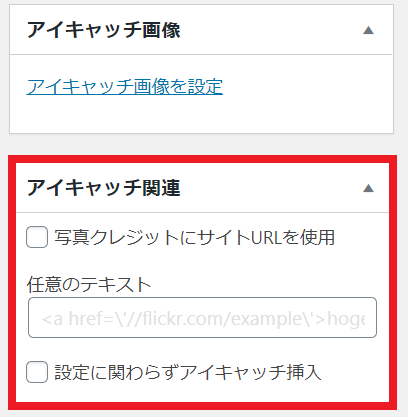
記事画面に戻り、右側を見てみましょう。
内容は次のとおり。
- 「写真クレジットにサイトURLを使用」:自身のブログで使用している「URL」をオートでクレジット表記する。
- 「任意のテキスト」:入力した文章はアイキャッチ画像の下側に表示される。上記サイトURLと同時に使用不可。
- 「設定に関わらずアイキャッチ挿入」:文章のとおりいつでも挿入したい場合は選択。
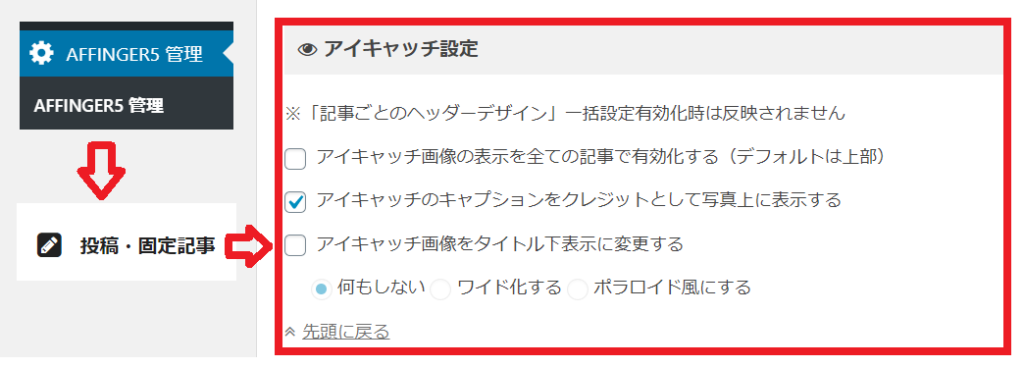
2.AFFINGER5のアイキャッチ画像設定

「AFFINGER5管理」の「投稿・固定記事」から赤枠で次の設定する。
記事内で表示させたいときや、アイキャッチ画像右下にクレジット(画像の引用名)を表示させたいときに使用します。
さきほどの「キャプション」の欄に「クレジット」を記載し、ここにチェックすることで表示されます。
アイキャッチ画像を無料で作る方法
私がオススメしているのは「Canva」という無料/有料画像編集サイトです。
特にインストールもいらずWeb上で完結します。

無料ですが結構デザイン変更が可能です。
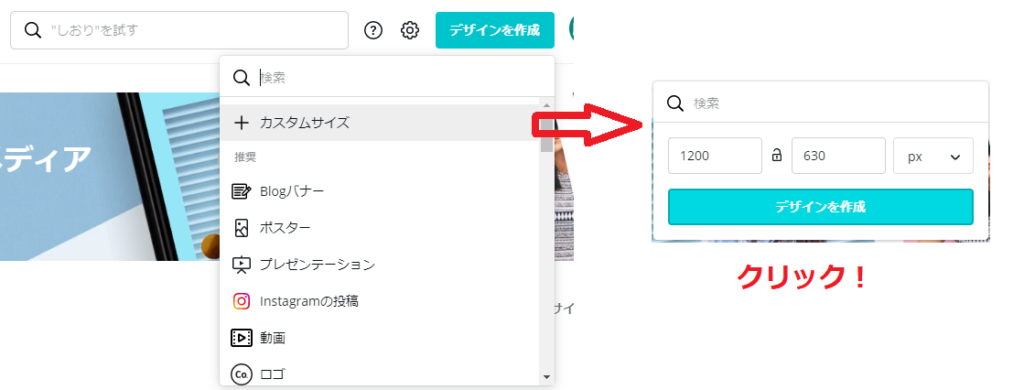
まずTOPページの右上から「デザイン作成」→「カスタムサイズ」→「1200×630px」で設定して「デザイン作成」をクリック。
別に作りたいもの(例えば、バナーなど)があればそちらを選択しても大丈夫です。

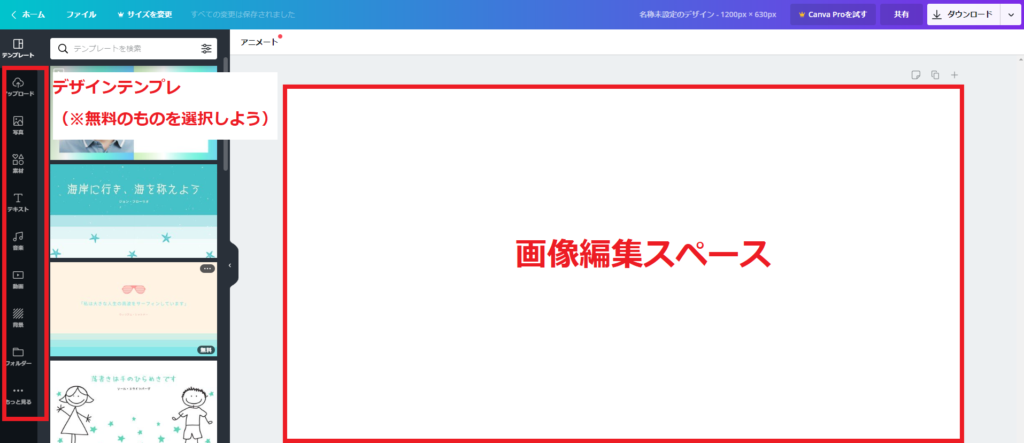
すると画像編集画面にきますので、左側のカテゴリーから「テキスト」や「画像」を選択しましょう。
もちろん自分の好きな画像を別から持ってきて、ドラッグ&ドロップできます!
好きにデザインしましょう。
デザインが完了したら右上の「ダウンロード」→「PNG」を選択して「ダウンロード」をクリック。
これで自身のパソコンにダウンロードできます。
更新したのにSNSの記事で使用したアイキャッチ画像が更新されない
よく自分でもあるのが、一度設定した場合、ツイッターで投稿した画像が以前のままになっていまう。
Twitterに表示される情報は最初に取得した情報をTwitterが保存したデータを利用されているためにおこる現象です。
最初に登録したデータを削除して、新しい情報に更新させる必要があります。
登録したデータを更新
データを更新するには、Card validatorにアクセスして、指定したい記事のURLを入力することで更新することができます。
アクセス後、指定したい記事のアドレスを入力して「Preview card」を選択。
その後、更新したアイキャッチ画像が表示されれば完了です。
もし、更新されていなければ、再度クリックしてください。
データの更新と記載したのは、画像に関わらず記事内容に関するデータを更新するので、その他の情報で古い記事のままであれば上記の方法で更新してみてくださいね!
まとめ
アイキャッチ画像の設定は読者にとって第一印象になる大切なものです。
どのようなデザインにするのか個性がでると同時に読者にとって見やすいのか、理解しやすいのか、などなど問われます。
いろいろ自分で試しながら作ってみてはいかがでしょうか?