

こんな私にもできました!
誰でも簡単に、WordPressブログの知識がゼロな方でもスタートできる始め方(プロセス)を公開!
「ブログをゼロから開設して記事を書くまでの3STEP」が解説しています。
この記事に沿って進めて完了したころには、あなたもブロガーの仲間入りです!
こんな方々へオススメ
はじめてのブログを開設した自分でもできました!
めんどくさがりの自分でも開設できたのでみなさんも大丈夫ですよ!
【独自性】この記事を読むと?
- 好みのWordPressブログをつくれる。
- 時短で設定ができる。
- ブログを全体的に理解して基本的なことがわかる。
- ブログ記事のライティング手順がわかる。
全くの素人が知識ゼロで始めたブログはどんなもの?

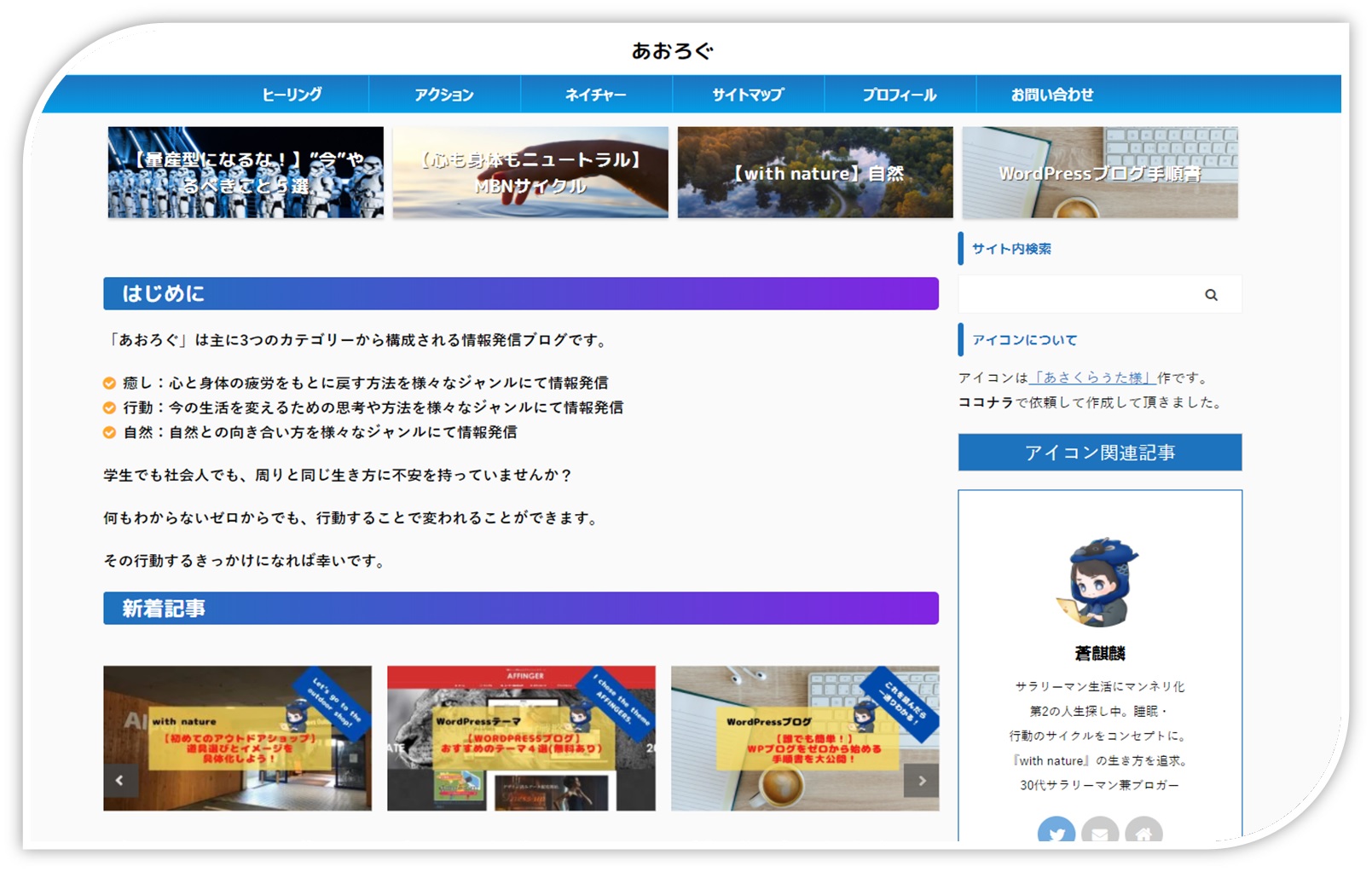
実際に作ったこのブログです。
ただ、全くの初心者だったので、ブログ開設方法を調査することに物凄く苦労しました。
これからブログを作りたい方に同じような苦労を味わってもらいたくないので実際の作成方法を公開します。
ぜひ、参考にしてください!
物凄く長丁場なのでゆっくり見ていってくださいね。
それでは、さっそく解説していきましょう。
【記事読予想時間:60分目安】
ファーストステップ:サーバー/ドメイン/WordPressのあれこれ

まず最初にやらなければならないことは、次の項目です。
- サーバーのレンタル
- ドメイン取得
- WordPressのインストール
横文字ばかりで難しそうに見えますが、次のように自分の住まいに例えることができます。
- ①サーバー = 土地
- ②ドメイン = 住所
- ③WordPress= 家
まずはブログを所有するための手続きを行いましょう。
私というめんどくさがり屋が最後まで行きついたので、時短テクニックを駆使しています!
サーバーとドメインを取得する

土地にもいろいろな場所があるように、サーバーにもいろいろあります。
また無料サーバーと有料サーバーがありますが、今後ブログを続けていきたい方におすすめしているのは
有料の【エックスサーバー】です。
ポイント![]()
無料サーバーはお金がかからないのがメリットですが、無料である分、制限が多くかかっているのがデメリットです。
自分のブログをどうしていきたいかで決めるとよいでしょう。
また、サーバー登録するタイミング(時期)もあらかじめ調べておくことをお勧めします。
2~3種類のキャンペーンが1年の中で不定期ですが開催されているようです。
その中でも特におすすめなキャンペーンは【ドメインプレゼントキャンペーン】です。
その理由は次の通りです。
キャンペーン

実はこのキャンペーンを利用すると、本来、他のサイトで取得しないといけないドメインをエックスサーバー内で取得できるため、
下記の手順を合わせて実施することになり、大幅な時間短縮になります。
手間になるところ。
以下の説明はこのキャンペーンを利用する前提になりますのでご注意くださいね。
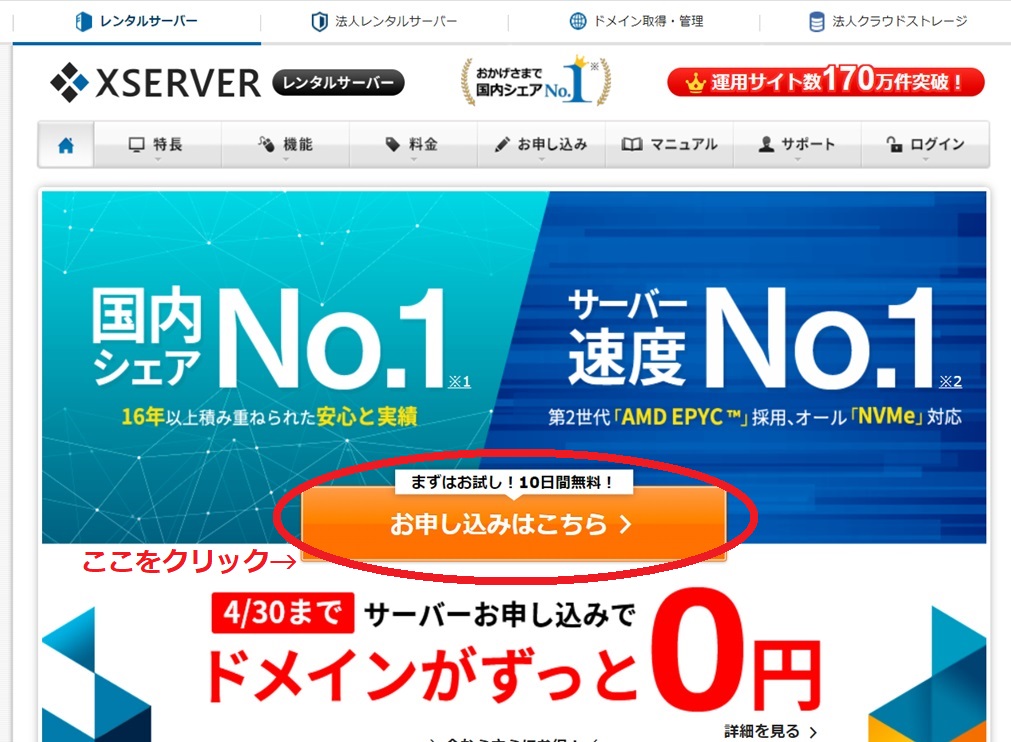
では早速、エックスサーバーに登録する手順を見ていきましょう。
【公式サイト】Xserver

エックスサーバーTOPページ
【お申し込みはこちら】をクリック。
 【新規お申し込み】をクリック。
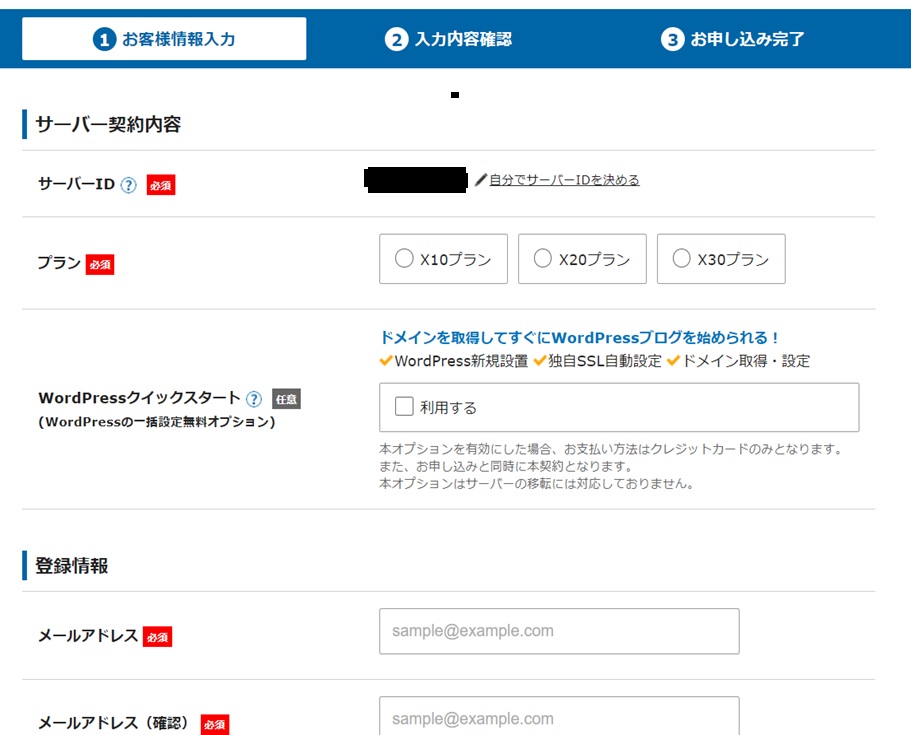
【新規お申し込み】をクリック。

【サーバーID】は自動で割り振られるのでそのままでOK。
【プラン】は【X10】を選択。プランは一番安いプランで十分です(ディスク容量が異なるそうです)
 【WordPressクリックスタート】を選択すると、ドメインの取得が一緒にできるので時間短縮になります。
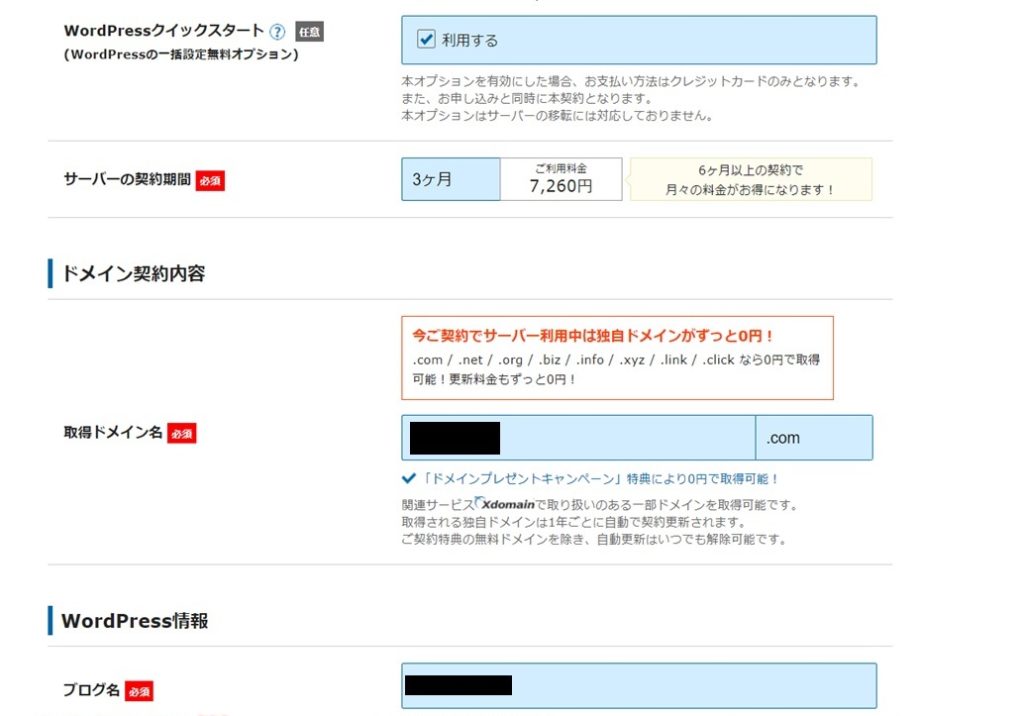
【WordPressクリックスタート】を選択すると、ドメインの取得が一緒にできるので時間短縮になります。
もちろん、キャンペーンを利用しますので、ドメインの取得/更新料は無料です!
【サーバーの契約期間】は個人におまかせしますが、試しに、ということでしたら3か月でもよいかもしれません。
【取得ドメイン】は取得したいドメイン名を入力します。

ドメイン名とは「〇〇〇.com」のようにインターネット上の住所、すなわちブログの
アドレスの〇〇〇の部分になります。
私のブログですと「aokirinblog.com」の部分です。
自分の好きな名前で決めてください。
ただし、既に登録済みのものもありますので、そこは注意ください。
(早い者勝ちになっています)
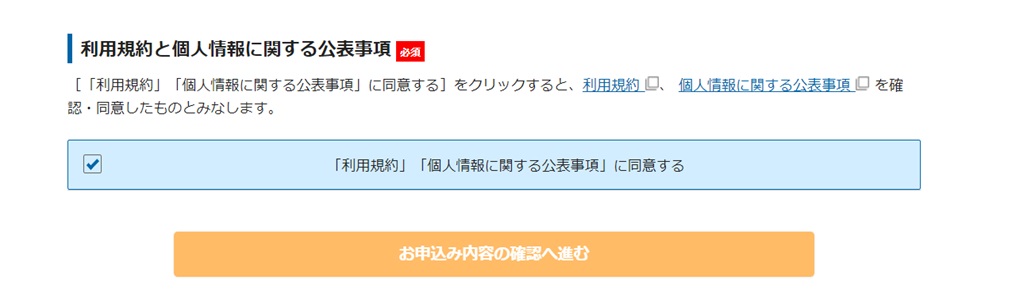
以下必要事項を記入してください。


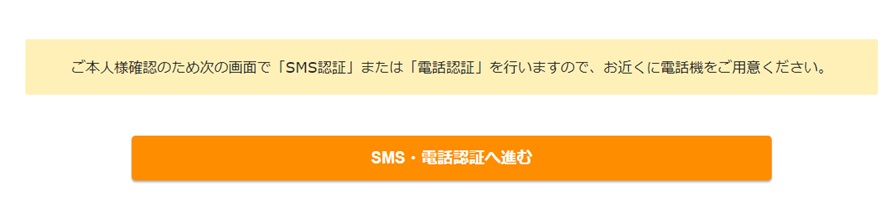
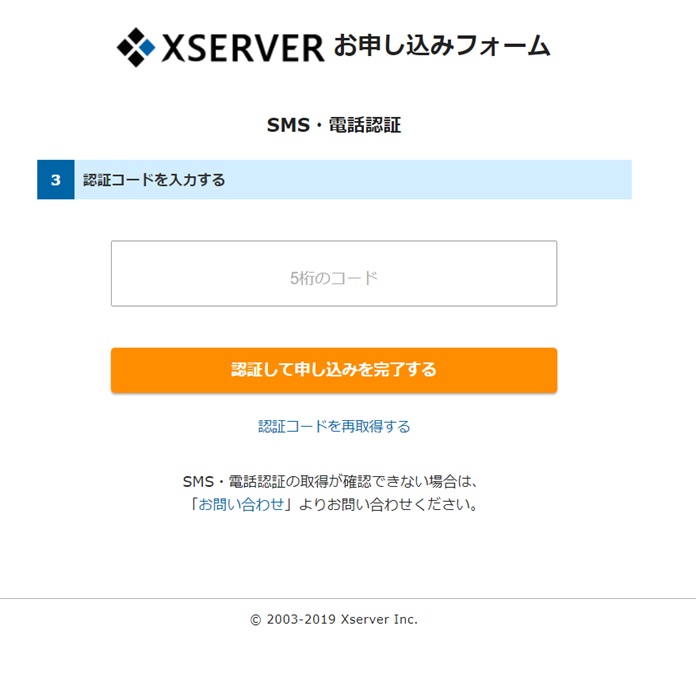
あとは基本的にご本人様確認を実施していきます。



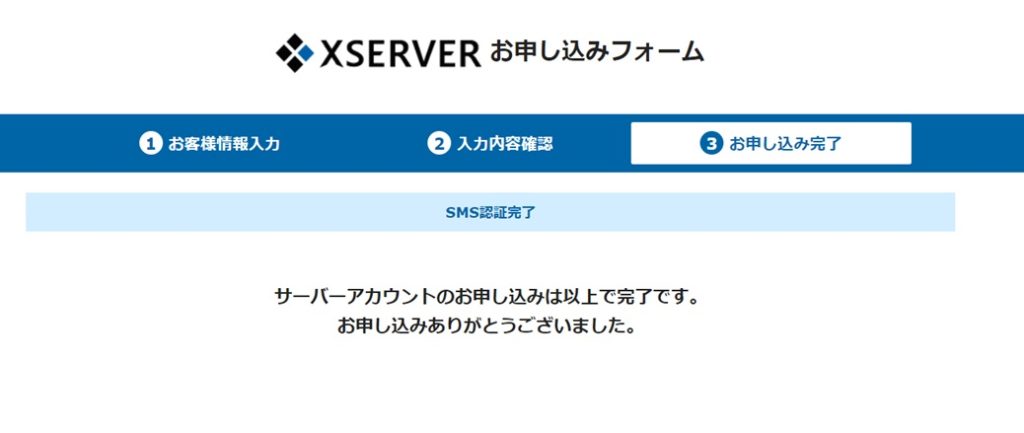
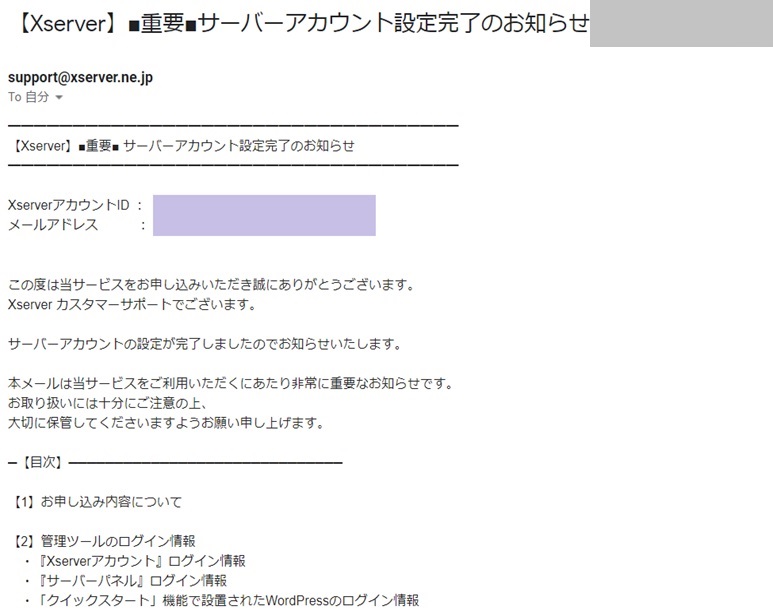
あとは設定したメールアドレスに完了メールがきます。

ここまできたらサーバーとドメインのゲットは完了です。
あともう少しで完了です(実はほぼ設定は終わっています)
ドメインとサーバーを紐づける/WordPressをインストールする

先ほどメールで届いた登録完了メール内に【サーバーパネル】ログイン情報の欄があると思います。
そこからサーバーパネルにアクセスしましょう。

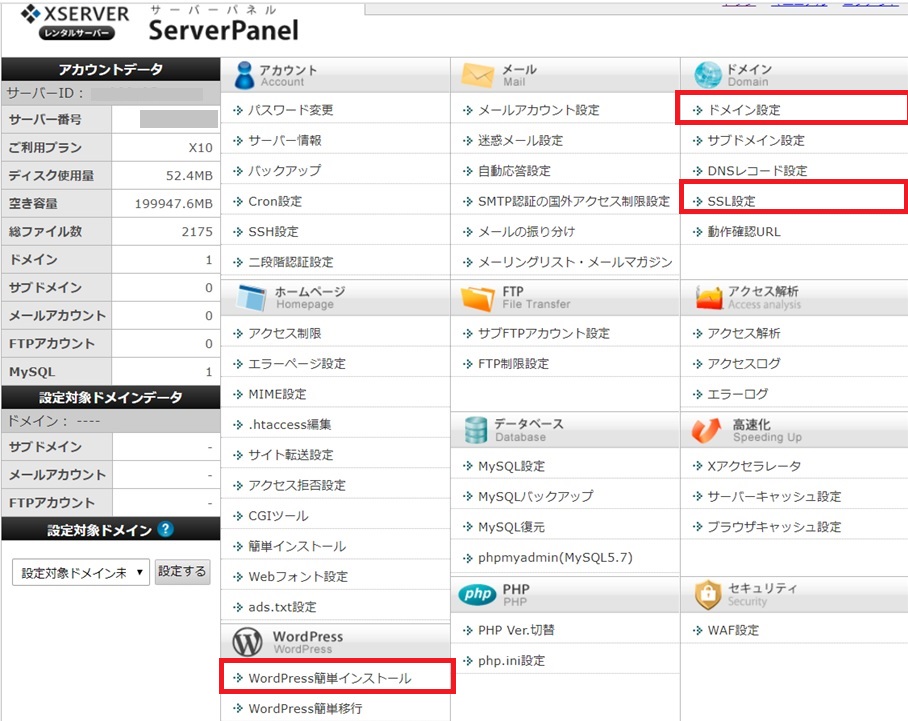
本来であれば、【ドメインの設定】【SSL設定】【WordPress簡単インストール】を実施しなければなりません。
しかし、今回の手順をたどると、サーバー契約時に既に設定されています。
(ここでも時間短縮)
一度、設定されているのか確認していきましょう。

【ドメイン設定】をクリックすると、既にドメイン名の中に自分が決めた名前がはいっているかと思います。


【SSL設定】をクリックすると、自分が決めたドメイン名の右の独自SSLの欄に数字が書かれていれば設定済みです。
「独自SSL=Secure Socket Layer」の略で、ざっくりいうとブログの安全性向上のための設定になります。
この設定は、必須ですので必ずチェックしてくださいね!

【WordPress簡単インストール】を選択すると既に自分が決めたドメイン名があればインストール済みです。
ここまできたら、サーバー(土地)、ドメイン(住所)、WordPress(家)を取得することができました。
ブログ開設の第一歩の完了です。
セカンドステップ:WordPress初期設定(テーマ設定含む)
ブログ記事のライティングまでの道のりの50%を超えました!
次は、ブログの中身をつくっていきましょう。
ファーストステップでは家は作ったけれども、家の内装(ブログ)が、まだできていない状態です。
家の中のデザイン(ブログ)の前に必要な設定だと思ってもらえばよいかと思います。
また、いままでの登録でログインする場所が3つほどあったかと思いますので一度整理しますね。
ログインポイント
基本的に、2と3の設定をしていきますので、ブラウザにお気に入り登録すると便利です。
それでは、さっそくWordPressの初期設定を解説していきます。
テーマの設定

テーマとは、デザインテンプレートのことです。
1からブログのデザインを設定するのはものすごく時間がかかります。
そのため、あらかじめ決められた着せ替えデザインのようなものがたくさんあります。
無料/有料とテーマはあり、自分に合ったものを選択しましょう。

このテーマの選定理由はざっくり次の通りだと考えていてください。
- 読者が見やすいデザインになる
- SEO対策済み
ブログ初心者にオススメのテーマは、ネット検索で以下の名前が挙げられました。
テーマ
デザインは自分の好みがあるので、様々なブログを参考にしたほうが良いと思います。
詳細は下記の記事にまとめてありますのでご参考ください。
-

-
テーマ記事【WordPressブログ】おすすめのテーマ4選(無料あり)
続きを見る
パーマリンクの設定
パーマリンクとは、ブログ記事のアドレス(URL)のことで、ドメイン名の後にくる部分です。
例えば、こんな部分です。
![]()
上のアドレスでは「/blog」の部分のことです。
記事毎に設定可能で、今後自由に決められると便利ですよね。
そのため、パーマリンクの設定で任意に設定できるようにします。
まず、【管理画面】にアクセスしてください。
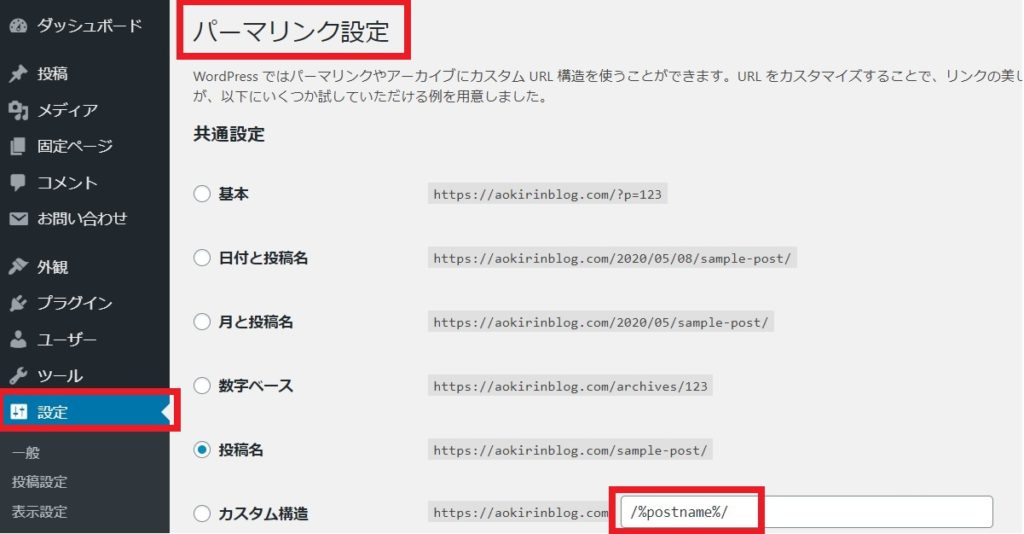
【設定】→【パーマリンク設定】をクリックすると次の画面になります。

【カスタム構造】の欄に /%postname%/ を入力してください。
この設定で、ブログ記事の投稿画面から、パーマリンクの部分(上例だと/blogの部分)
を自由に設定できるようになります。
http→httpsの設定(注意あり)
この設定の前にSSL化を実施したうえで行ってください
(下の記事の目次5に該当します)
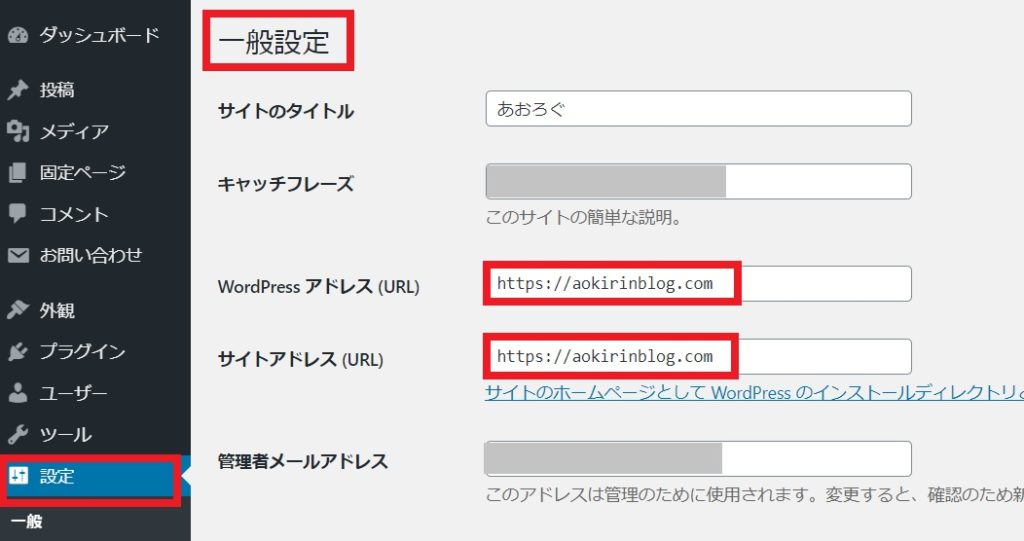
まず、【管理画面】にアクセスしたのち、【設定】→【一般】をクリックすると次の画面になります。

WordPressアドレス(URL)とサイトアドレス(URL)の欄があります。
その中の http に、s を加えて https にしたのち「変更を保存」をクリックします。
一旦、更新がかかるので再度【管理画面】にログインしてください。
アドレスを確認するとhttpsになっているかと思います。
http→httpsのリダイレクト設定(注意あり)
この設定の前にSSL化を実施したうえで行ってください
(下の記事の目次5に該当します)
リダイレクト設定とは、自分のブログのアドレスを「http://」でも [https://」に置き換える、というものです。
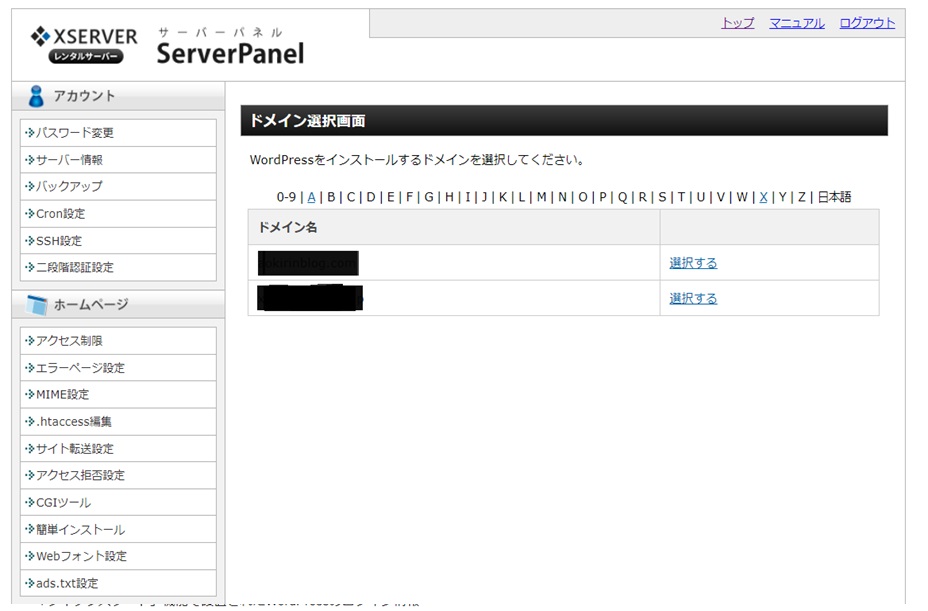
まずは、【エックスサーバー】の【サーバーパネル】にアクセスしてください。
さっきまでいた画面(ダッシュボード管理画面)ではないので注意。

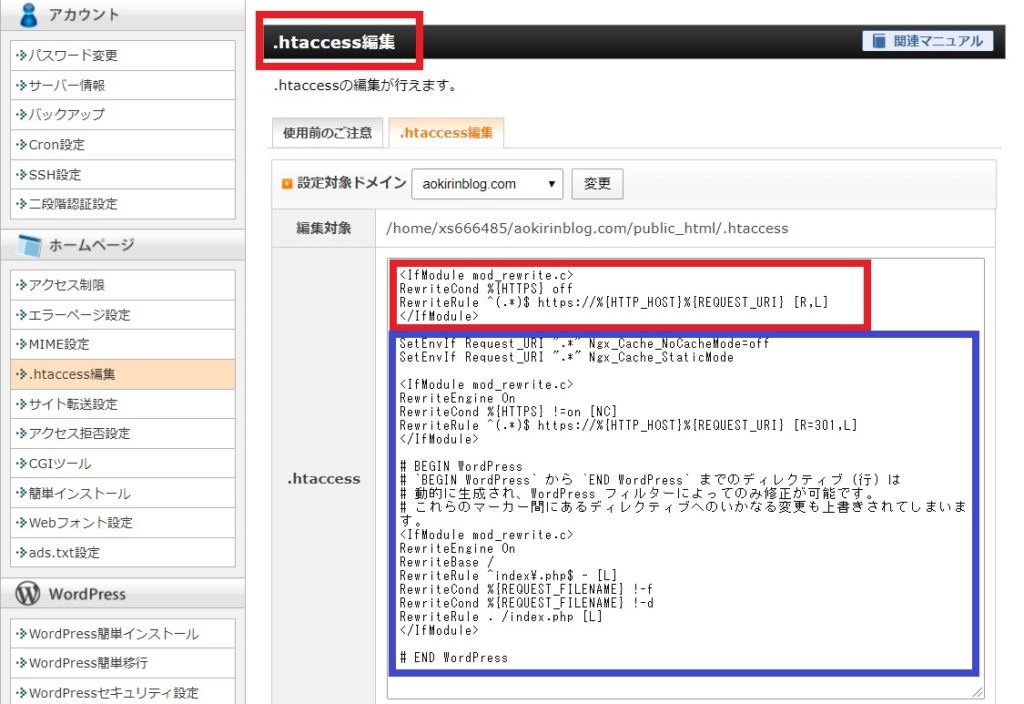
ログイン後、「ホームページ」→「.htaccess編集」→「ご自身のドメイン名」を選択。
「.htaccess編集」→「.htaccess編集」(タブ)をクリック。


青枠の部分は、初めから書かれていたところです。
変更をする前に、必ずこの青枠の部分をコピペしてメモ帳などに保存しましょう。
もし、設定を間違った場合、ブログにアクセスできなくなる恐れがあります。
メモ帳にコピペしたものがあれば、もとに戻すことができますのでバックアップとして残しましょう。
次に、赤枠は新規で追記した部分です。
赤枠の部分に以下の文字列を追記してください。
記入する文字列
<IfModule mod_rewrite.c>
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>
追記したら「確認画面へ進む」をクリック。
「実行する」をクリックして完了です。
プラグインの設定
プラグインとは、WordPress の機能の拡張/追加するアプリのようなものです。
例えば、セキュリティの強化やバックアップをするプラグインがあります。
どのプラグインをインストールすべきかは、人それぞれのようですが、自分が今のところ(2020年5月8日時点)インストールしているものは以下のものです。
オススメ!
- Google XML Sitemaps【グーグルに自分のブログを認識してもらう】
- BackWPup【データのバックアップ】
- Contact Form 7【お問い合わせフォームの設置】
- EWWW Image Optimizer【アップロードした画像を圧縮する】
- Imsanity【巨大な画像がアップロードされることを阻止する】
今後、インストールしたプラグイン一覧ページを作成していきますね。
インストールは、【管理画面】にアクセスしたのち、【プラグイン】→【新規追加】をクリックすると次の画面になります。

右上の【キーワード】で検索して該当のプラグインを選択し、【今すぐインストール】をクリックしたらインストールできます。
その後、【プラグイン】をクリックして、各インストールされたプラグインを【有効化】したらOKです。
ブログのアクセス解析をしたい方へ
今後ブログを継続的に運営するにあたって、ブログにどのくらいの人が訪問したかやどの記事が人気なのか、など解析する方法もあります。
キーワードは下の2つです。
- Googleアナリティクス:ユーザがブログへどのくらいアクセルしたか等の分析。
- Googleサーチコンソール:Googleがブログサイトをどう認識しているのか知る。
今すぐ必要か、と言われれば、人それぞれだと思いますのでご興味があれば以下に沿ってご登録してください。
Googleアナリティクスの設定
手順1:Googleアカウント作成

Googleアカウントがある方はこの項目は飛ばして【Googleアナリティクスアカウント作成】へ進んでください。
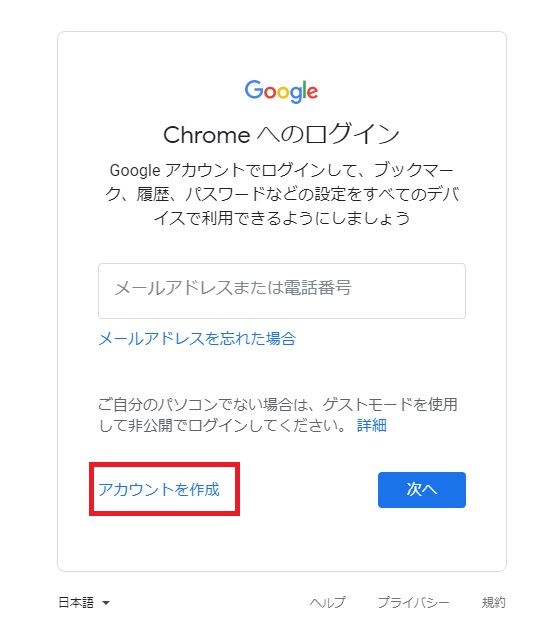
Googleアカウントがない方は上記画面の赤枠から作成してください。
もちろん、無料です。
Googleアカウント作成は基本情報を入力したら作成できますので割愛します。
手順2:Googleアナリティクスアカウント作成

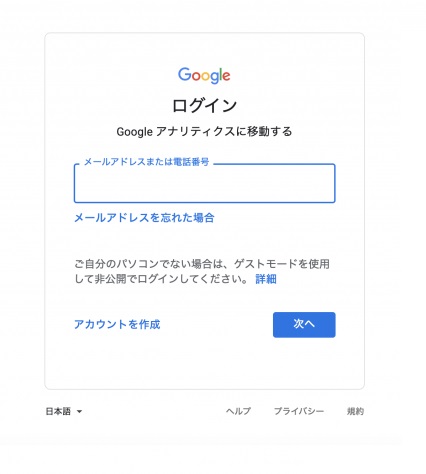
まずはGoogleアカウントでログインします。

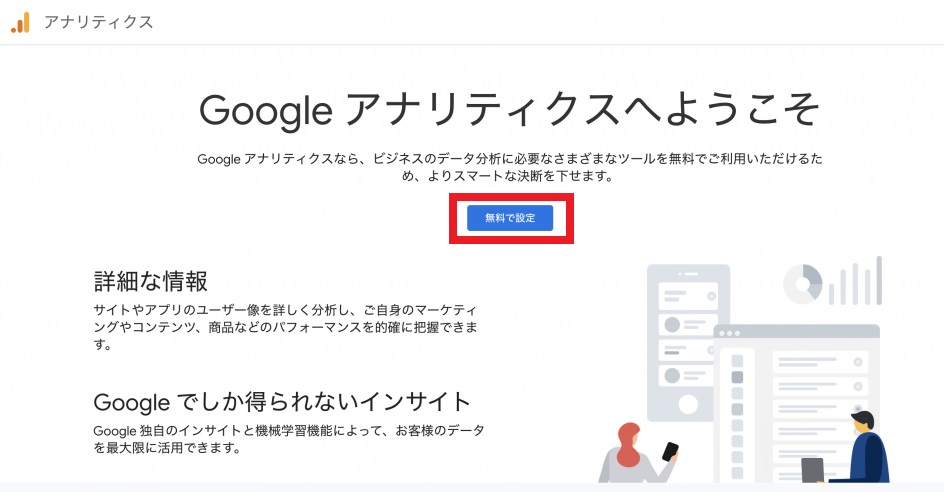
無料で設定をクリック

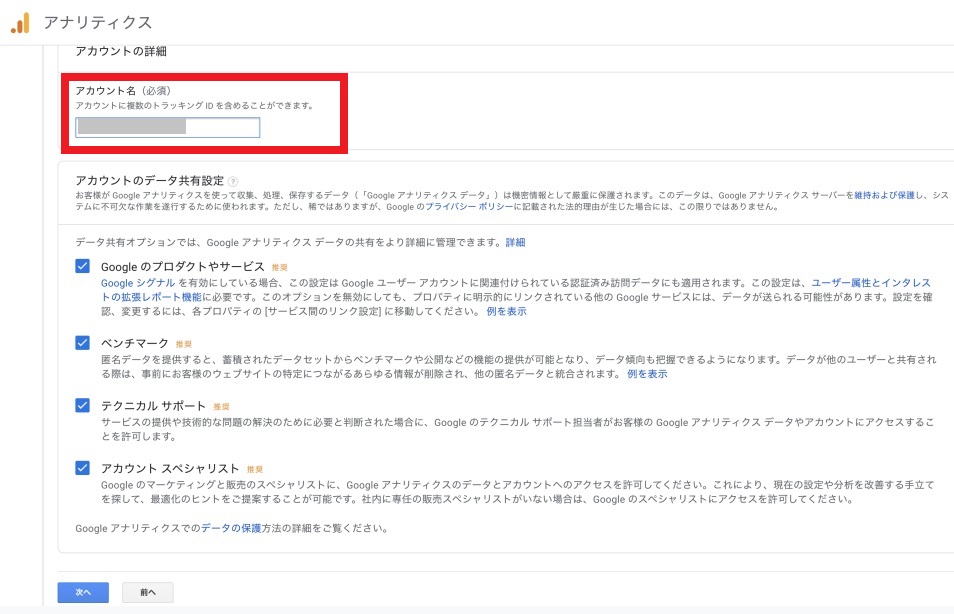
アカウント名を好きな名前をいれて、次へ

ウェブを選択し、次へ

赤枠の4つを記入後、作成をクリック
- ウェブサイトの名前:ブログの名前
- ウェブサイトのURL:ブログのアドレス(SSL化している場合はhttps://を選択)
- 業種:ご自由に
- レポートのタイムゾーン:日本
作成クリック後は、規約同意画面があるので同意すると
Googleアナリティクスにログインできます。
手順3:トラッキングコードの設定
手順2までで、Googleアナリティクスアカウントの登録は完了しました。
最後に、WordPressに連結するためにトラッキングの設定をします。
ここでは、テーマとして「アフィンガー5」を使用していますので、テーマを使用した登録方法を解説していきます。

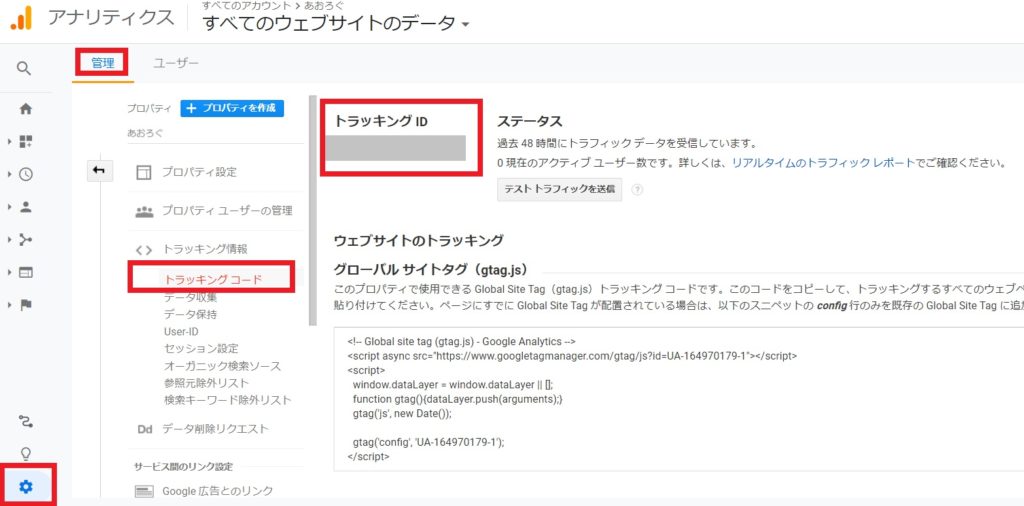
先ほど登録したGoogleアナリティクスの【管理】→【トラッキング情報】→【トラッキングコード】を選択し
トラッキングIDをコピー。

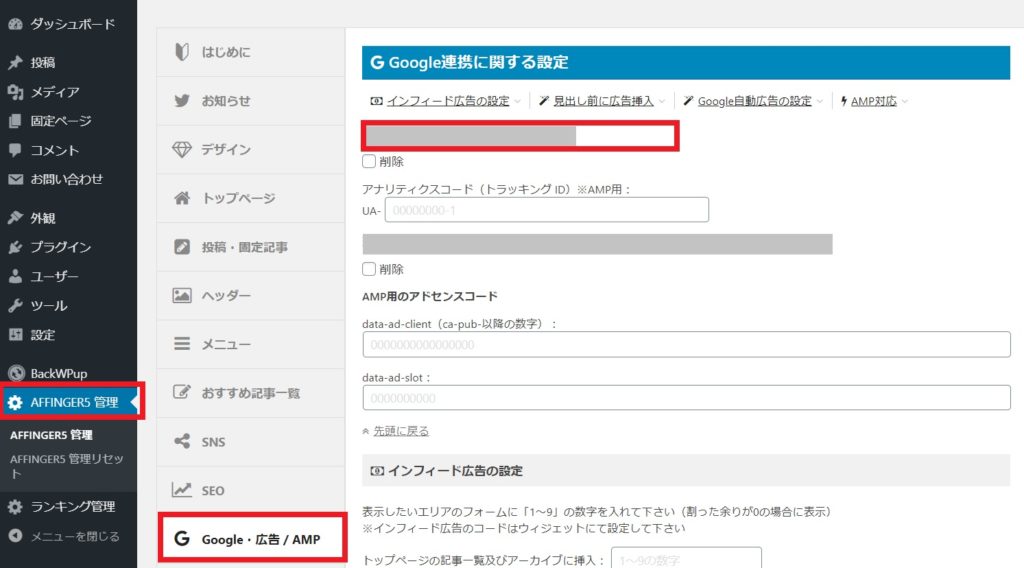
WordPress管理画面の【AFFINGER5管理】→【Google・広告/AMP】を選択。
【アナリティクスコード(トラッキングID):UA-】という欄があるので先ほどコピーしたトラッキングIDの数字10桁をペースト。
最後の【SAVE】をクリック。
Googleアナリティクスの使い方


Googleアナリティクスの解析項目は多岐にわたります。
赤枠の項目をクリックすると様々な情報がわかるのですが、現在作り立ての自分のブログでは解析する前にアクセス数が少ないので
あまり活用していませんが、今後使用できるように模索していきます。
初見ではありますが、下の2つの項目はとても有益になる気がします。
- ユーザ:新規ユーザやページレビュー数などわかる。
- 行動:ユーザのアクセスフローやページ別の訪問数などわかる。
作り立てではあまり活用しないかもしれないですが、始めてからのアクセス推移がわかるのと、後々必要になるので先に設定してもよいかもしれません。
Googleサーチコンソールの設定
手順1:Googlアナリティクスの設定
【Googleサーチコンソールの設定】をする前に【Googleアナリティクスの設定】を事前にしておきましょう。
【Googleサーチコンソールの設定】のサイト確認の処理が通常必要ですが、省けるので手間が減ります。
Googleアナリティクス設定後、次の手順へ進んでください。
手順2:Googleサーチコンソールの設定
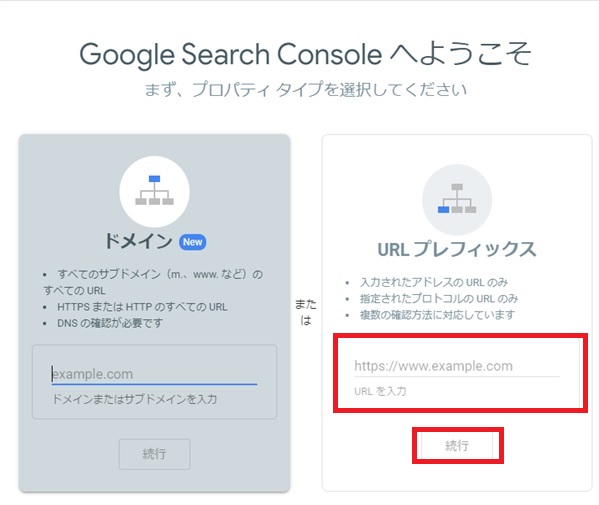
Googleアナリティクスの設定ができたら、Googleサーチコンソールのサイトへアクセスしましょう。

Googleアカウントでログインしたのち、赤枠の「URLプレフィックス」へ自分のブログのアドレス(URL)を入力しましょう。
その後、続行をクリック。

クリック後、「所有権を自動確認しました」とでたら設定完了です。
続いてプロパティに移動をクリックすると、サーチコンソールの管理サイトへログインできます。
検索パフォーマンス画面に「データを処理しています。
1日後にもう一度ご確認ください」と表示されていると思います。
その通り、1日待ちましょう。これで完了です。
サーチコンソールの使い方
サーチコンソールの使い方ですが、始めたばかりで使い切れていないので少しずつ更新していこうと思います。
ですが、登録した当初からでも使用することはあります。
それは、「URL検査」です。
URL検査をすることで、インデックス登録(各記事のURL)をリクエストすると、登録したサイトをGoogleの検索結果で表示するために、サイトの情報を取集(クロール)してもらう
優先順位が上がります。
実際にやってみましょう。

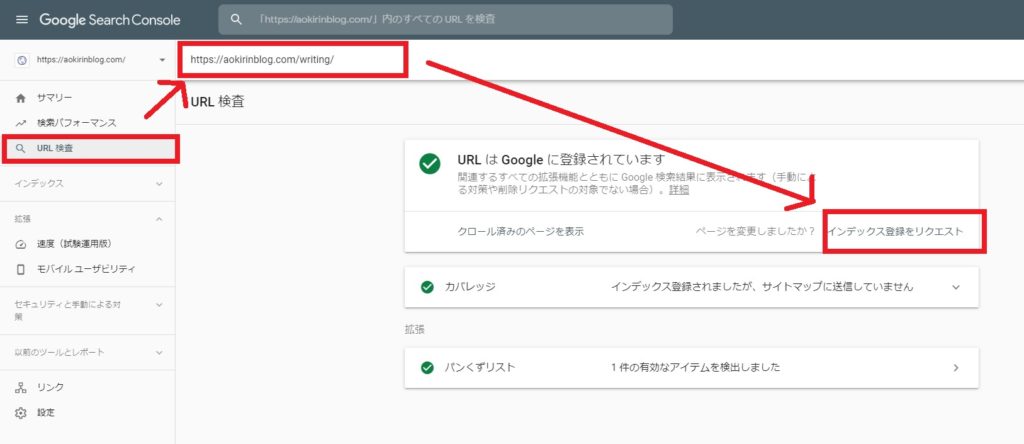
Googleサーチコンソールの画面で赤枠の「URL検査」をクリック。
URLを入力する。
その後、しばらくすると、「インデックス登録をリクエスト」という
ところがでるのでクリック。
1~2分待ったのち、「インデックス登録をリクエスト済み」と表示されれば成功です。
これでGoogleさんに自分のブログを認識してもらうことができそうです。
サードステップ:ブログに必要なもの

さあ、もうすぐで完了です。もうひと踏ん張り!
ここまできたら記事を書くまでの道のりの80%は完了です。
サードステップでは、プロフィールなどブログを開設するにあたって最低限のページ作りです。
「このブログを作っているヒトは一体?」と読者は気になります。
記事を書く前にブログには次のような項目が作ると読者にとって親切なものになります。
- プロフィール:どんな人がブログ記事書いていたりするのか知ってもらう
- お問い合わせフォーム:管理人に連絡するための手段をつくる
- プライバシーポリシー:ブログを通して収集した個人情報の扱うを定めたものを宣言する
この3つは必要です。
早速作っておきましょう。
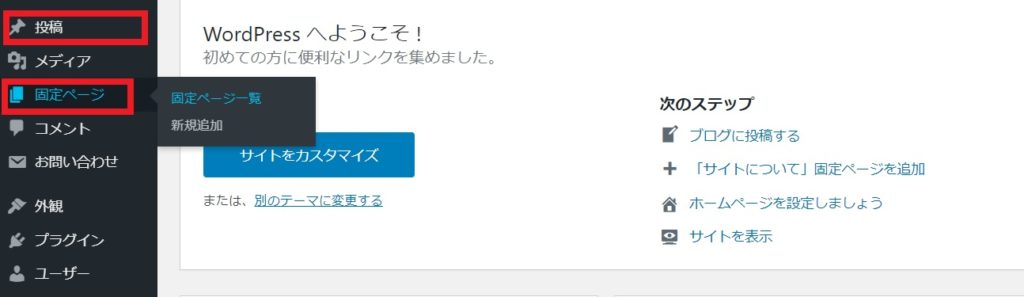
投稿記事と固定ページの違い

プロフィールを具体化する前に、「投稿記事」と「固定ページ」の違いを解説します。
投稿記事はカテゴリーや月別アーカイブにグルーピングされて、様々なところからリンクが張られる。
固定ページはどこにもリンクが張られていない状態です。
記事などは関連記事などにリンクを張って関連付けますが、プロフィールなどはトップページからリンクするぐらいで固定になるのが通常です。
以降は、固定ページとしてプロフィールを作成していきます。
プロフィール概略作成

まずは、プロフィール概略を作成していきます。
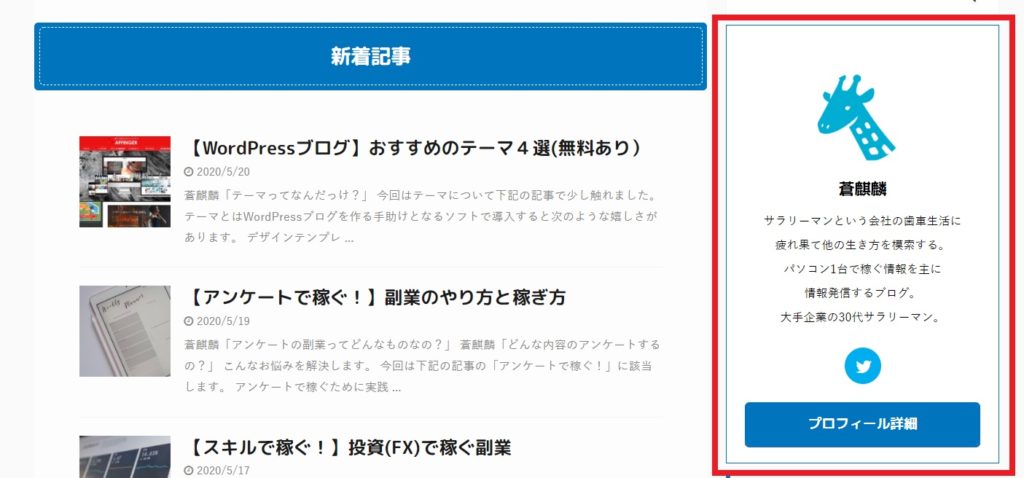
私のブログでいうと、上の赤枠のところです。
ブログトップページでサイドに位置するプロフィールです。
様々なブロガーさんがこの位置にプロフィールを載せています。
実績や経緯など自分の自己紹介を短く紹介しています。

作り方をみていきましょう。

WordPressブログではまず、「ユーザー」→「新規追加」をクリック。

まず「ニックネーム」と「ブログ上の表示名」に自分の好きな名前をいれましょう。

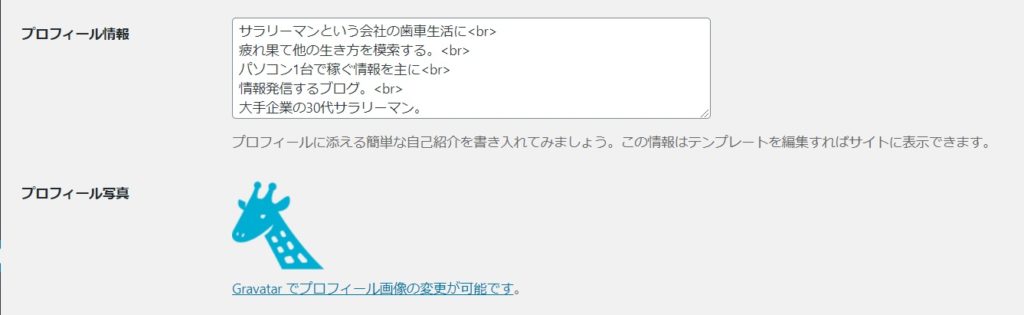
さらに下の方へスクロールすると、「プロフィール情報」と「プロフィール写真」があります。
「プロフィール情報」はプロフィールの概略です。
先ほどの赤枠内のプロフィールはここの情報が載ります。
まずはここに自分のプロフィールを書いてみましょう。
「プロフィール写真」も同じように赤枠へ載ります。
この写真に画像を選択するのですが、初めて選択する場合は「Graverでプロフィール画像の変更が可能です。」と文字が表示されます。
そこをクリックすると、下記のサイトへジャンプします。

このGravatarのサイトから画像を登録することになります。
赤脇の「ログイン」をクリックしましょう。
その後「継続する」→「Log In」→「ここをクリックして追加してください」の順にクリック

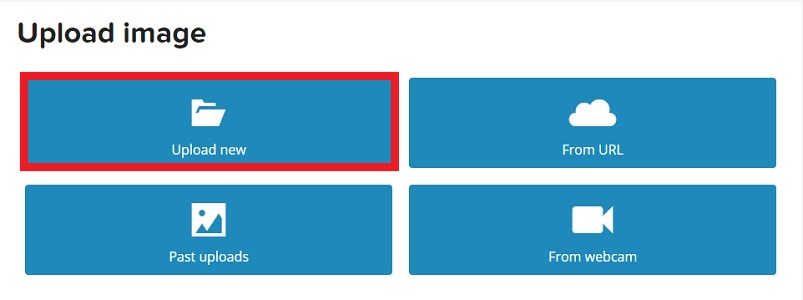
上の画面まできたら「Upload New」をクリック。

ここで好きな画像を選択し「Crop Image」→「rated G」→「Set Rating」をクリックして完了。
あっという間でしたね!
プロフィール詳細作成

さてここからは、より詳細なプロフィールを作成していきます。
ここでは、先ほど説明した固定ページに書いていきます。

プロフィールを詳しく書く場合は、
- 自己紹介(年齢や性別など管理者をイメージできる情報)
- ブログを始めるきっかけ
- ブログの目的や活動内容
などが挙げられます。
読者に知ってもらいたい情報は「どんな人が何の情報を提供してくれるんだろう」という疑問を解決ものです。
ファンを持ってもらえるように書けるとベストです(自分はまだまだ改善の余地あり)
様々なブロガーさんのプロフィールを参考にしましょう。
お問い合わせ作成
プロフィールを書いた後は、「お問い合わせ」の項目を作成しましょう。
手順は簡単。
お問い合わせフォーム作成
たったこれだけです。

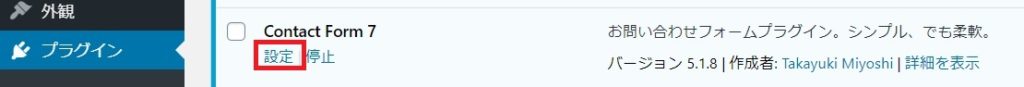
WordPressブログでプラグインに「Contact Form7」をインストールしましょう。
「インストール済みプラグイン」から「Contact Form7」の設定をクリックしましょう。
移行先に「コンタクトフォーム1」というものが表示されているのでクリック。

上部に上のような表示があると思います。
このコードをコピーしましょう。

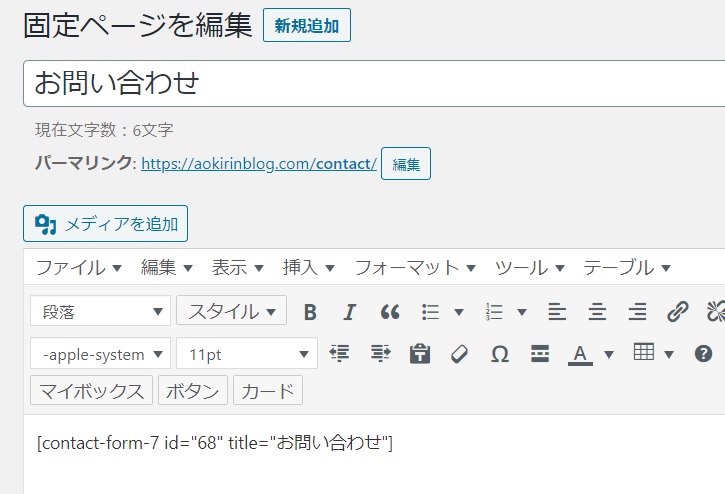
「お問い合わせ」も「プロフィール」と同様に固定ページで作成していきます。
いくつもリンクはいらないですよね、お問い合わせ。記事ではないですし。
固定ページにさっきコピーしたコードを貼り付けます。
たったこれだけです。
プラグインを使えばあっという間に作成してくれて便利です。
プライバシーポリシー作成
プライバシーポリシーは作っている人と作ってない人がいるので、マチマチですが、しっかりブログを管理するなら必要でしょう。
こっちはもっと簡単です。
プライバシーポリシー作成
これだけです。

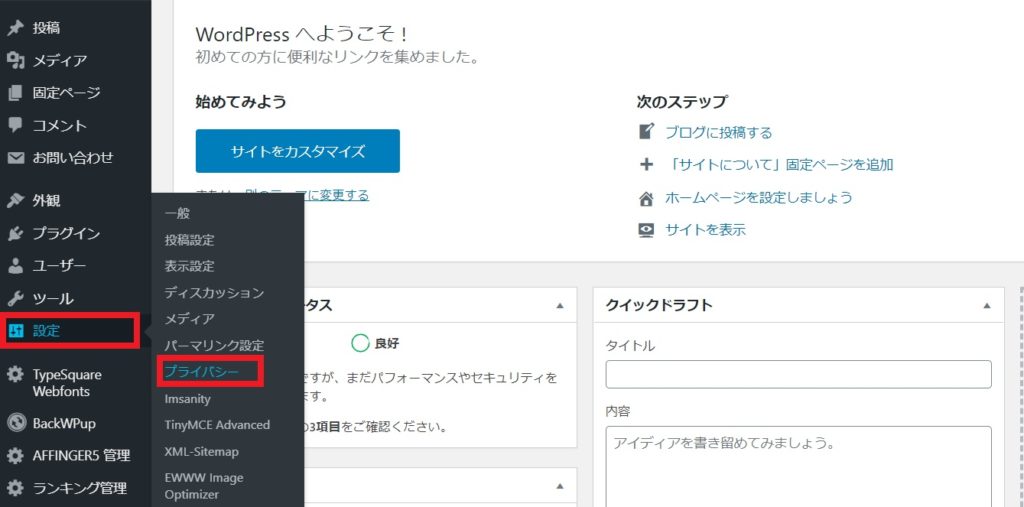
2つ目の「設定」→「プライバシ」にて固定ページを選択は上のところですね。
プライバシ-ポリシーは書くひな形などたくさんあがっていますので自由に書いてOKです。
こういうところは真似ていきましょう(ただし、内容だけは読んで把握してくださいね!)
ここまできたら、あとは記事を書くだけです!
お疲れさまでした!
記事を書く手順
さぁ、記事を書こう!
記事の新規作成

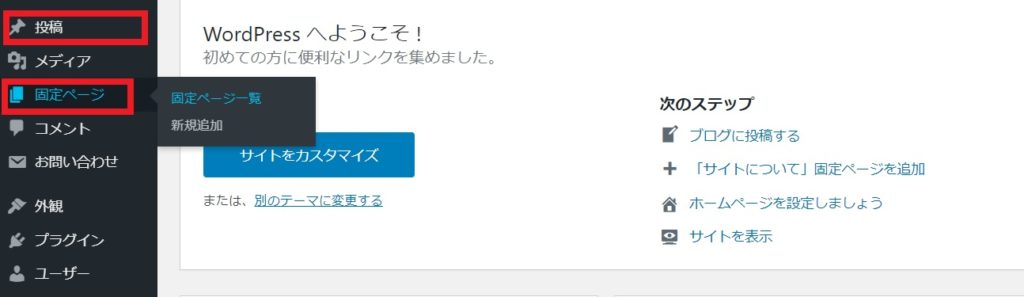
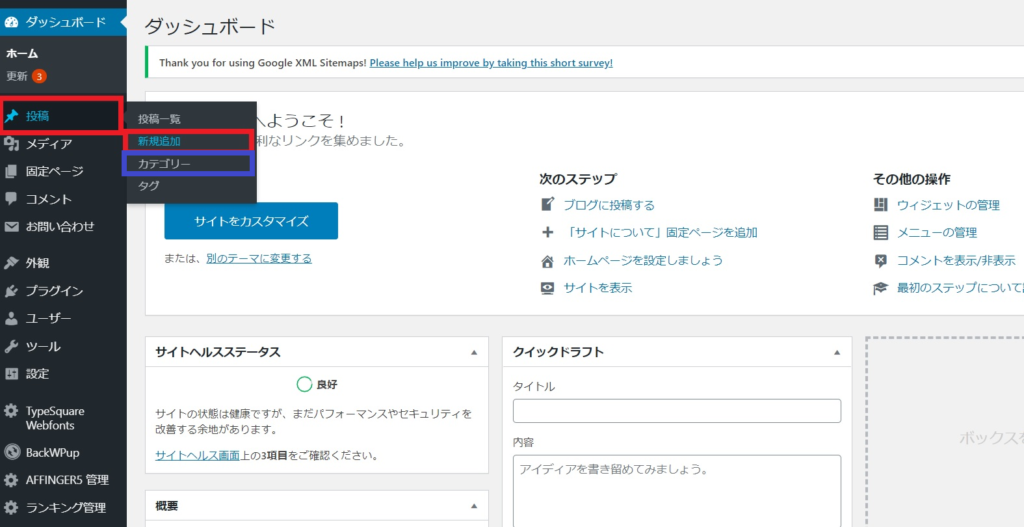
ダッシュボードにある「投稿」項目から「新規追加」をクリックしましょう。
記事の新規作成ができます。
ただし、記事を書く前に、「カテゴリー」を作成しましょう。

カテゴリーというのはそれぞれの記事の属性(グループ)に該当します。
例えば、「ブログ」「生き方」「睡眠」というグルーピング分けておくとします。
今後記事を書いていく場合にどのカテゴリーに属しているのかわかるようにしましょう。
事前にカテゴリーを作っておくと選択するたけでカテゴリー分けできます。
記事を早速つくっていきましょう。
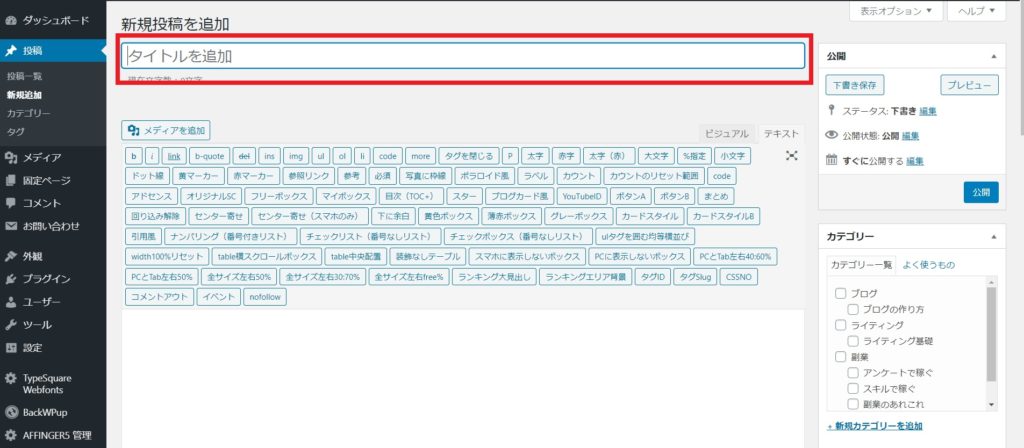
記事のタイトルをつける

まずは記事のタイトルをどこに書けばよいのか?ですね。
記事を書く上の部分ですね。
タイトルについては悩む部分があるので記事を書き終わった後に書いてもOKですが、修正はいつでもできますので、下書き保存するために、何か書いておくのがよいでしょう。
記事の設定
記事の設定を見ていきましょう。

まずは「パーマリンク」です。
上記の画像のように表示されます。
ここは記事のURLアドレスになる部分です。
タイトルに何かしら記入すると、オートで記入されるので、好きなアルファベットに書きなおしましょう。
わかりやすいものがいいかと思います。
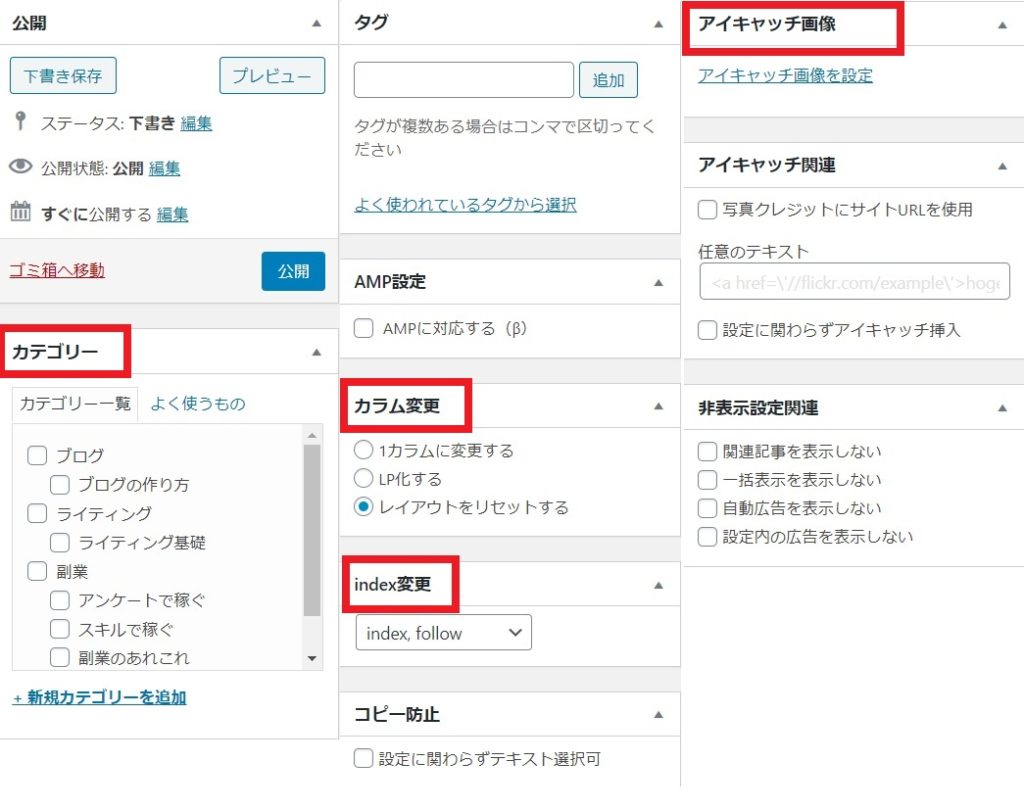
そのほかの設定は記事を書くスペースの右側にあります。

この中でも特に
「カテゴリー」「カラム変更」「index変更」「アイキャッチ画像」は必要かと思いますので今回ピックアップします。
カテゴリー
カテゴリーは先ほども少しでましたが、記事のグルーピングです。
あらかじめ作成しておいたカテゴリーの中から選択します。
事前にどんな記事を今後書いていきたいか、カテゴリー分けをしておきましょう。
カラム変更
カラムというのはザインやコンテンツの位置(配置)を決めるレイアウトのことです。
「1カラムに変更する」にしておくと、TOPページのように自己紹介のサイドバーの情報はでてきません。
記事を大きく見せたいときには良いですが、好みの部分もあるかもしれません。
index変更
index変更は、
- この記事をGoogleで検索したとしてもヒットするかしないか。
- 記事にあるリンクのクロールを検索エンジンに依頼するか否か。
という設定です。
記事は「index,follow」でよいかと思います。
アイキャッチ画像
新着記事や関連記事のサムネイルやSNSでの表示にでてくる画像です。
記事の顔といっても過言ではないでしょう。
必ず設定するようにしましょう!
ここまできたら記事の本文に取り掛かります!
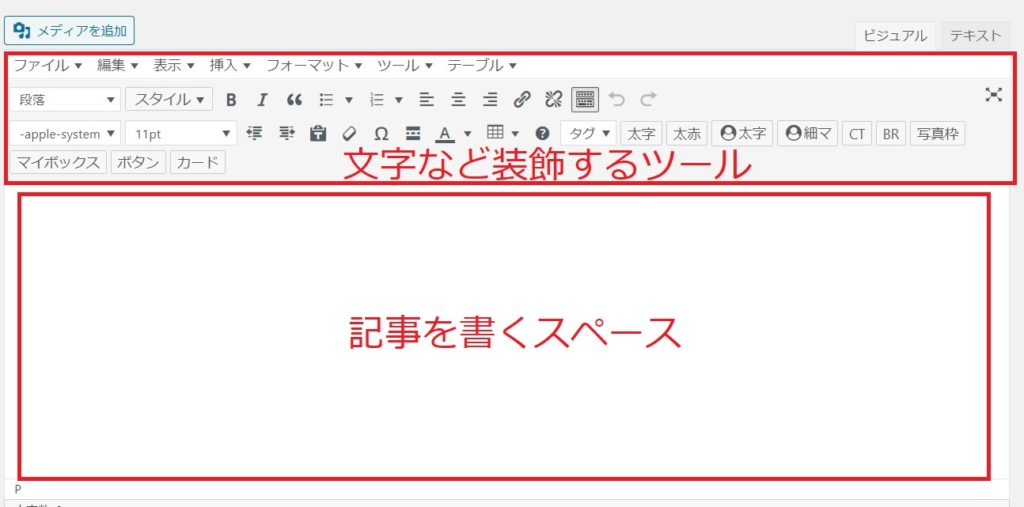
記事を書く

記事を書くスペースはその名の通り、記事を書く場所です。
記事を書くスペースの上には記事を装飾するためのツールがあります。
例えば、目次を作ったり、文字の色を変えたり、文章に下線を引いたり、、、などなど。
テーマやプラグインの有無によって異なります。
わたしが使っているテーマ「AFFINGER5」とプラグイン「TinyMCE Advanced」の状態で表示されています。
記事を公開する

記事の公開は赤枠の「公開」をクリックするだけです。
これでブログへ反映されます。
一度、下書きに戻したい場合は、公開しないように設定してください。
後悔状態が「非公開」に設定すると、記事そのものは読者から見ることができないですが、ブログ(ネット上)では「非公開」と表示され見えなくなります。
状態に合わせてクリックしましょう。
おさらい
記事を書く手順
物凄く簡単に書いて、ブログにアップロードできるので是非チャレンジしよう!
